Assalamu'alaikum...
Hyuk Bunds, kali ini kita akan belajar tentang RSS Feed. Apa sih RSS Feed itu?
RSS feed itu bagian dari blog Marketing. RSS singkatan dari Rich Site Summary. RSS Feed, akan memberi kemudahan kepada pengunjung blog untuk bisa mengikuti posting-posting terbaru melalui email mereka.
Misal nih, bunda punya blog yang tidak hanya cantik tampilannya, tapi juga sangat informatif artikelnya. Pengunjung jadi suka banget, dan ingin selalu mengikuti setiap postingan yang bunda buat. Nah, untuk mempermudah mereka "berlangganan", bunda bisa memasang widget RSS di blog dengan cara yang sangat simpel. Bagaimana Caranya? Hyuk ikuti tutorialnya :)
1. Bunda bisa ke Google, lalu ketikan kata kunci feed burner, enter
2. Lalu Pilih yang Feedburner.google.com yaaa bunda. Nah, bakalan keluar tampilan seperti ini.Daftarkan blog bunda, dengan mengisi URL alamat Blog, centang I am Podcaster lalu klik Next
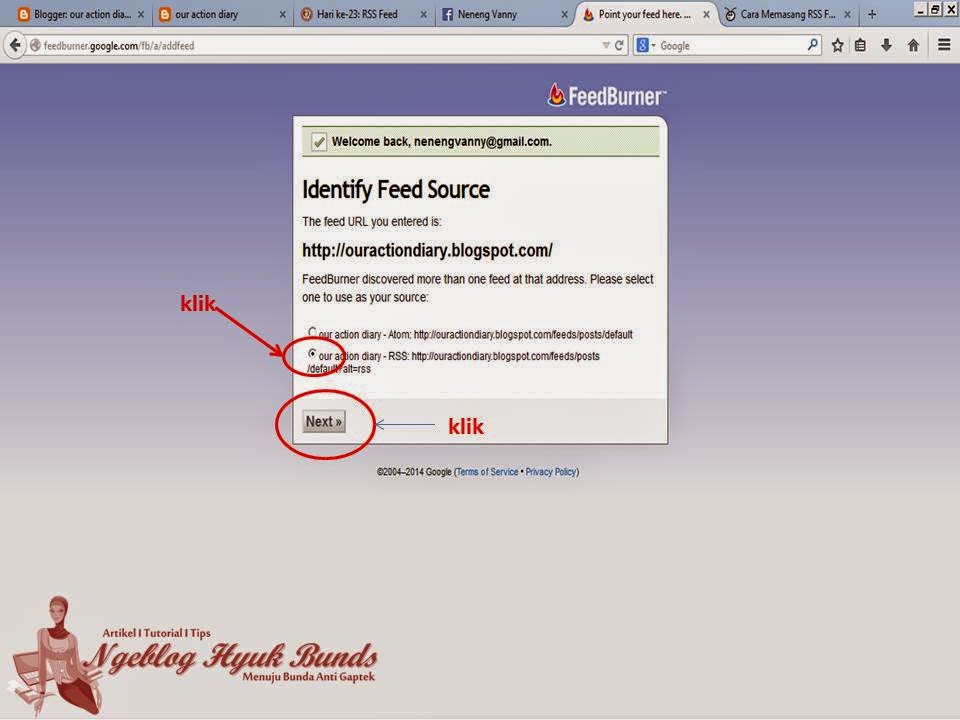
3. Pilih yang RSS, lalu klik next
5. Klik Next lagi :)
6.Yeeiii alamat RSS Feed sudah jadi...sekarang bagaimana memasukan ke dalam blog.
7. Silahkan masuk ke dashboard blog > Layout (tata letak) > add gadget (tambahkan gadget) > ikuti lewat emai (follow by email)
8. Tulis alamat RSS Feed blog, disitu, lalu simpan
9. Lalu refresh, dan lihat apa yang terjadi? Taadaaaa sudah jadi :)
Mudah-mudahan pengunjung blog tambah banyak ya bunds...
Tunggu tutorial berikutnya yaaaa.. sampai jumpa
wassalamu'alaikum
Read More
Loading
Tutorial Pasang RSS Feed di Blogger
Unknown |
Kamis, Agustus 21, 2014 |
Tutorial
Be
the first to comment!
Ayo Ngobrol Dengan Pengunjung Blog Pake Chat Box
Unknown |
Jumat, Agustus 15, 2014 |
Tutorial
Be
the first to comment!
Assalamu'alaikum...
Sering kali pengunjung Blog ingin berkenalan dengan pemilik blog. Karena memang seperti itulah biasanya para blogger berjejaring. Memang bisa aja mereka ngajak ngobrol via komen langsung di tiap posting. Tapi akan lebih menarik dan lebih praktis kalo kita pasang widget Chat Box di halaman depan Blog kita. Hyuk simak tutorialnya.
1. Silahkan teman-teman masuk ke www.cbox.ws, lalu lakukan sign up, dan ikuti semua prosesnya
2. Setelah selesei sign up, silakan teman-teman log in ke akun teman-teman. Lalu silahkan pilih kira-kira model chat box seperti apa yang tema-teman inginkan. Klik aja Look and Feel.
Ada beberapa pilihan yang bisa dimanfaatkan,
4. Klik Copy to Clipboard kode snippetnya > CTRL+C (copy)
5. Lalu teman-teman kembali ke Dashboard Blogger > Layout > Add Gadget > HTML/ Java Script
6. Silahkan Paste (CTRL+V) ke widget HTML/Java Script. Jangan Lupa kasih Nama yaaaa. Simpan
7. Ayo kita lihat hasilnya, daaaan Taadddaaaa Berhasil
Atau silahkan lihat via Slide show berikut ini:
Nah, gimana teman-teman? senengkan ada chat box di blog kita? Insya Allah kegiatan ngeblog jadi tambah seru..
Makasih perhatiannya yaaa.. sampai umpa di tutorial berikutnya
Wassalam
Read More
Sering kali pengunjung Blog ingin berkenalan dengan pemilik blog. Karena memang seperti itulah biasanya para blogger berjejaring. Memang bisa aja mereka ngajak ngobrol via komen langsung di tiap posting. Tapi akan lebih menarik dan lebih praktis kalo kita pasang widget Chat Box di halaman depan Blog kita. Hyuk simak tutorialnya.
1. Silahkan teman-teman masuk ke www.cbox.ws, lalu lakukan sign up, dan ikuti semua prosesnya
2. Setelah selesei sign up, silakan teman-teman log in ke akun teman-teman. Lalu silahkan pilih kira-kira model chat box seperti apa yang tema-teman inginkan. Klik aja Look and Feel.
Ada beberapa pilihan yang bisa dimanfaatkan,
- Layout Option : teman-teman ingin chat box dengan tinggi dan lebar berapa. Silahkan disesuaikan dengan blog teman-teman
- Style Present : Ingin warna Yang Seperti Apa? Banyak sekali Pilihan
- Color and Font : Silahkan kalo ingin font dan warnanya diserasikan dengan blog
- Edit CSS : Kalo kurang puas dengan yang disediakan cbox, boleh kok otak-atik css sendiri :)
4. Klik Copy to Clipboard kode snippetnya > CTRL+C (copy)
5. Lalu teman-teman kembali ke Dashboard Blogger > Layout > Add Gadget > HTML/ Java Script
6. Silahkan Paste (CTRL+V) ke widget HTML/Java Script. Jangan Lupa kasih Nama yaaaa. Simpan
7. Ayo kita lihat hasilnya, daaaan Taadddaaaa Berhasil
Atau silahkan lihat via Slide show berikut ini:
Nah, gimana teman-teman? senengkan ada chat box di blog kita? Insya Allah kegiatan ngeblog jadi tambah seru..
Makasih perhatiannya yaaa.. sampai umpa di tutorial berikutnya
Wassalam
Read More
Integrasi Media Social
Unknown |
Senin, Agustus 04, 2014 |
Tutorial
Be
the first to comment!
Assalamu'alaikum,
Hyuk kita belajar lagi Bunds...
Penting banget kalo blog kita bisa terintegrasi dengan media social seperti facebook, twitter, pinterset dan lain-lain. Karena saat ini begitu banyak orang yang ingin berbagi, maka akan lebih mudah jika blog memang sudah terhubung dengannya.
Nah, di tutorial kali ini saya ingin share tentang integrasi media social menggunakan shareholic. Hyuk simak tutorialnya ya bunds..
1. Buat akun di Shareholic, gratis kok :)
2. Pilih site tools --> Share Buttons
3.Masukkan nama Blog anda, lalu copy "set up code" lalu kembali ke dashboard blogger --> template --> edit HTML lalu cari (ctrl+F) </head> dan paste tepat diatas </head>
4. Kembali ke shareholic, copy kode snippet
5. Masuk lagi ke Dashboard Blogger --> template --> edit HTML --> ctrl+F post-comment-link --> paste kode snippet tepat diatas post-comment-link
Hasilnya seperti ini
ato silahkan simak tutorial versi slide show berikut:
Read More
Hyuk kita belajar lagi Bunds...
Penting banget kalo blog kita bisa terintegrasi dengan media social seperti facebook, twitter, pinterset dan lain-lain. Karena saat ini begitu banyak orang yang ingin berbagi, maka akan lebih mudah jika blog memang sudah terhubung dengannya.
Nah, di tutorial kali ini saya ingin share tentang integrasi media social menggunakan shareholic. Hyuk simak tutorialnya ya bunds..
1. Buat akun di Shareholic, gratis kok :)
2. Pilih site tools --> Share Buttons
3.Masukkan nama Blog anda, lalu copy "set up code" lalu kembali ke dashboard blogger --> template --> edit HTML lalu cari (ctrl+F) </head> dan paste tepat diatas </head>
4. Kembali ke shareholic, copy kode snippet
5. Masuk lagi ke Dashboard Blogger --> template --> edit HTML --> ctrl+F post-comment-link --> paste kode snippet tepat diatas post-comment-link
Hasilnya seperti ini
ato silahkan simak tutorial versi slide show berikut:
Read More
Langganan:
Postingan (Atom)